Online return portal
Overview
Enable your shoppers to start their return using Happy Returns’ merchant branded Return & Exchange portal connected to your system. This integration utilizes API endpoints hosted by your system and pass information in accordance with the Happy Returns API specification. These APIs function as a translation layer from your internal data store and logic to what Happy Returns system expects. These APIs are hosted by the merchant and are used to recreate similar functionality natively supported by platforms like Shopify, BigCommerce, and Magento.
This guide covers the return flow from start to finish, general API considerations, and clarifies required vs optional features. The detailed API Specification is documented here.
Return Flow

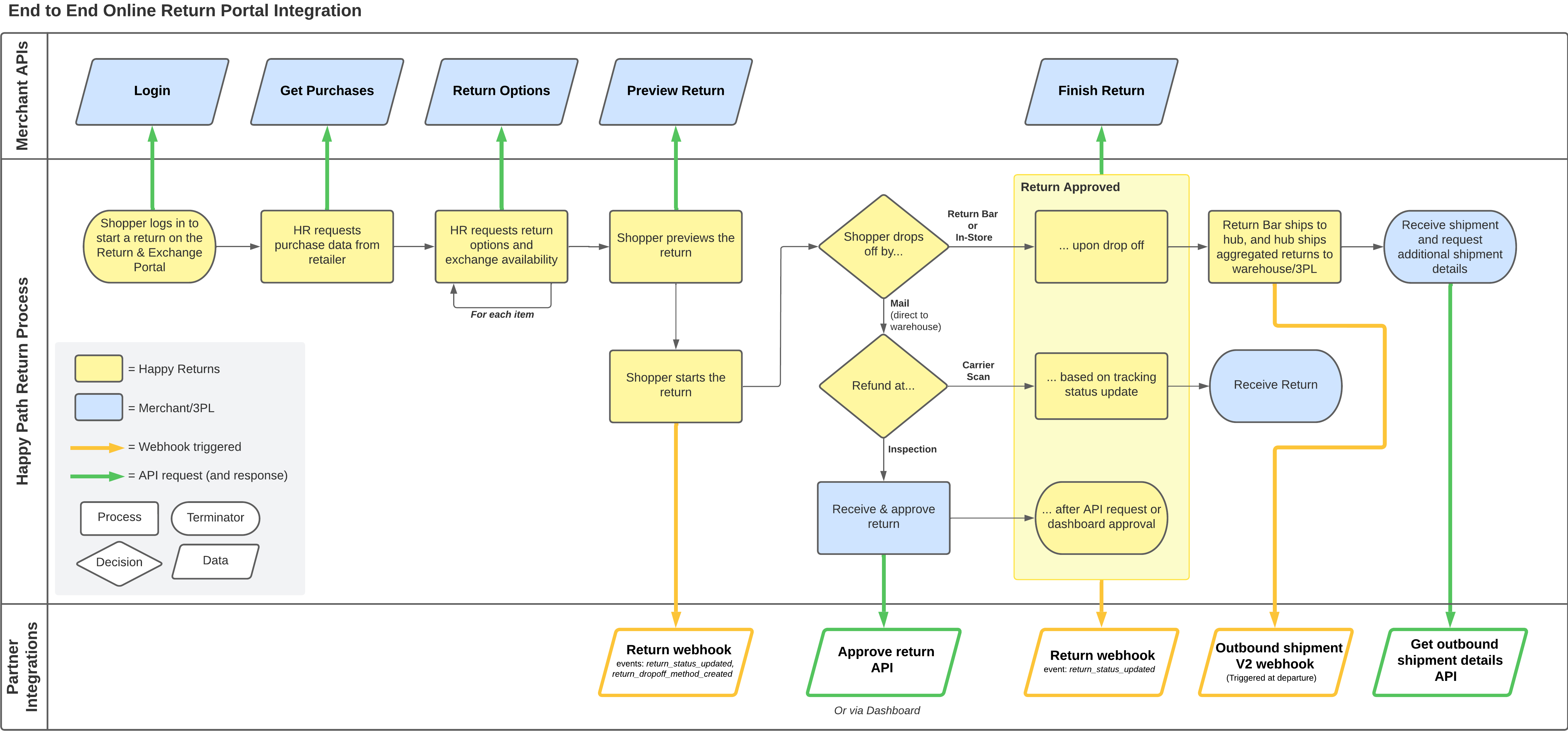
This guide covers the eCommerce platform integration seen in the top swim lane titled “Merchant APIs”. Many warehouses and 3PLs require additional integrations to Happy Returns to properly receive returned goods. For partner APIs and Webhooks, please view the technical documents directly, or the shipments guide.
Getting Started
The API specification on this site should be used to build endpoints which allows our service to communicate to yours. Note that the required endpoints vary depending on your use cases and feature sets. Please coordinate with your onboarding manager and technical team to ensure you are only developing the necessary endpoints.
When building the endpoints, we suggest using an OpenAPI Generator to generate models matching ours. You will need to provide us a base url and your desired authentication method. The base url will prefix the defined paths in the spec for each endpoint.
General API Considerations
The authentication method can be as complex as OAuth or as simple as an API key, we will work with you to ensure the endpoints meet your security requirements. During onboarding Happy Returns can also provide expected IP addresses so you can validate that requests are coming from a trusted source.
If your integration supports multiple brands, each with their own return portal API traffic can be routed all through the same integration. Happy Returns will include a query parameter for retailer_id in each request which can be used to route the request accordingly.
Happy Returns may release changes to these APIs to add new features and functionality. While we aim for backwards compatibility, new parameters may be added. Please develop endpoints to silently ignore new fields that might not be applicable to your process.
Admin Login
An important consideration for the development of all endpoints is the admin use case. Customer support can initiate returns from an authenticated flow in the Happy Returns’ merchant dashboard by selecting “Start a Return” in the left ribbon. Admin mode provides the ability to start returns for non-returnable items on the item list page and bypass the returnable flag in the Get Purchases endpoint. All endpoints should be designed with consideration for this use case. For example, support staff may want to start a return on behalf of the shopper for a final sale item. There is no flag currently to indicate that the API calls are being made on behalf of a user in Admin Mode.
Login Endpoint [Required]
The login endpoint is the first step of the user flow to authenticate the user. This is called immediately upon clicking “Start Return” on the return portal login page.
Typically, we will send two fields to authenticate the user: orderNumber and zipCode. Optionally, we can enable “login with email” which will only ask the shopper for their email address, email. If a successful response is provided by your system, Happy Returns will send an email to the shopper with a link to start the return. If either method of login represents a valid customer or order, the response must include a query value which is echoed back in a subsequent request to the purchases endpoint. If only a single order is expected to be displayed to the shopper, query should be the order number. If multiple orders are expected (supporting multi order returns), or the shopper logged in with email, the query should be the email address.
It is recommended that any common order number prefix be made optional to simplify the login experience. For example, some retailers prefix their orders a letter or short string indicating the type of id or the retailer. For example, a retailer named “Modern Retailer” or “Antiques Unlimited” might prefix the orders with MR and AU. When a customer enters the order numbers they frequently exclude those just entering the numeric portion, so it is best to make them optional if possible.
Comparing postal codes can be tricky due to formatting and optional extended values. We recommend removing any non-alphanumeric characters and comparing a prefix up to 5 characters. This handles most postal codes without getting false negatives from extra digits, such as the extra 4 digits in US postal codes.
API specs are detailed here.
Gift Login Endpoint [Optional]
Gift login is an optional feature used to provide gift recipients with a return flow that issues a site credit to their email rather than the original purchaser. The gift login endpoint is similar to login however a few differences should be highlighted. The request will include order number, zip code, and email. The email provided is the gift recipients email which may not be associated to the order in your system. The email provided in this step may not be an existing customer in your system but will need to be able to receive a store credit. The query value in the response should be limited to that order number and not the email address.
API specs are detailed here.
Get Purchases Endpoint [Required]
The purchases endpoint is used to retrieve order and item information to facilitate the return.
We will send the query value from the Login response in the query string. This will typically be an order number or email address, your endpoint should detect which it is and search accordingly. When an email address is provided that shopper’s most recent orders should be returned. We recommended limiting this to 30 orders or less. If the order the user logged in with is not in the response (older order) then we will make a second query with the order number and put that at the top of the results. The orders should be date in reverse chronological order. When an order number is provided only the matching order should be returned.
Each item in an order should be its own Purchase row and there should be a row for each quantity. For example an order with two of the same SKU should have two purchase objects. Each Purchase should have a unique id; if you do not have one then you can generate one deterministically. We recommend concatenating the order number, the item id, and the quantity in a loop (ex: 953-4867-1, 953-4867-2 where the order number is 953, item id is 4867, and there are 2 of the item).
If an item is not eligible for return, the returnable parameter should be false and returnability provided with the shopper facing badge text. Common strings are “Final sale”, “Past return window”, “Already Returned”, or “Contact customer service”.
-
Happy Returns relies on your system as the source of truth for “Already Returned” use case, even if approved through Happy Returns.
-
Return window can be managed by use of this parameter or Happy Returns can automatically determine eligibility based on a fixed return window. This ownership should be determined during onboarding.
-
“Already Started” badging is automatically managed by Happy Returns for items already associated to returns. This is cleared for items that are on expired returns or on partial Return Bar or In-Store returns which only allow a single drop off. Clearing the badge allows shoppers to start new returns for eligible items.
-
Reminder that non-returnable items can be bypassed by Admin Mode!
-
If some refund methods are still eligible for return (for example exchange but no refund), the item should remain returnable. Refund method restrictions are managed via the return options endpoint, discussed later.
Some other considerations for this endpoint include: The thumbnail should be a small image suitable for display up to 450px wide. The display values will be displayed in a list thus should be concise and user-friendly.
API specs are detailed here.
Return Options Endpoint [Required]
The return options endpoint is required for most integrations. The endpoint will be called for each item on the item list page after the shopper has selected a return reason. The following refund methods are supported:
-
refund- Refund to original payment method -
store-credit- Refund as store credit -
exchange- Exchange the item for another similar item
If return windows are managed by Happy Returns, the response from this endpoint will be filtered based on the order’s fulfillment date. If return windows are managed by the merchant, the response to this endpoint will be directly provided to the shopper. Return options should remain available for items badged as non-returnable so CX users logged in as an admin can start returns on behalf of the shopper.
The return flow supports same-price point exchanges. Exchanges are enabled by providing exchangeAttributes which are displayed as options to the shopper and exchangeOptions which represent all of the available permutations of the attributes commonly referenced as a unique SKU. A simplified example is a product that has 3 sizes (S, M, L) and 3 colors (Red, Blue, Green). There are two exchangeAttributes with three values each. There are nine exchangeAttributes representing the various permutations of the different attributes.
Development considerations for exchanges:
-
The
exchangeAttributes[].valuesshould be sorted in ascending order for fields like size. This is used for one-click exchange functionality if enabled. -
The
exchangeAttributes[].valuesandexchangeOptions[].attributesshould match up such that eachattributekey and value are present inexchangeAttributes, andexchangeAttributesshould not have any key or value which is not available inexchangeOptions. -
Each
exchangeAttributes[].valuesmust exist on at least oneExchangeOption -
All
exchangeOptionsshould have the sameattributekeys and the keys should reflect the purchase being exchanged. For example, if a user is returning a pair of pants with the attributeswidth,length, andcolorthen all exchange options should have those 3 attributes. -
Each option in
exchangeOptionsmust have apurchasefield to describe the product and a map ofattributesfor selection. Thepurchaseobject should have sufficient data to create an exchange as well as display fields, includingthumbnailwhich is displayed when the user selects the option. -
Each exchange option must have a
quantity-
If the quantity is greater than 0, the option will be selectable in the return flow.
-
If the quantity is 0, the option will be grayed out and not selectable.
-
This value doesn’t have to be an accurate representation of inventory but should reflect whether inventory is available. This can include inventory threshold logic if necessary.
-
API specs are detailed here.
Get Label Endpoint [Optional]
The get label endpoint is not typically necessary and only required for specific integrations. Note that this is not related to by-mail shipping labels! This route is provided for part of the Hub workflow in which items being returned are processed at the Hub to be sent back to the retailer’s warehouse. It returns data to be placed onto a printed label for proper identification of the product. Please coordinate with Happy Returns if this endpoint is in scope for your integration.
API specs are detailed here.
Return Endpoints
The Preview, Start, and Finish Return endpoints share similar behavior. In all 3 cases, we are sending an array of Instance objects which represent individual items, a DropoffMethod object, and other supporting data. This information should be used to calculate the refund amount, validate any exchange, and depending on endpoint, carry out return processes.
Development considerations for return endpoints:
-
The
dropoffMethodfield is optional and may not always be provided in the request. When sent it might include a fee depending on your configuration, the fee can vary based on method and location. See the Processing Fee section below for more details. -
The
returningarray serves as a shared state for data about the items being returned. In general, you should echo back the data unchanged. -
You might want to add additional data do the
purchase.detailsobject, this will be sent back to you on future api calls. ThePurchaseobjects from the/purchasesendpoint will be sent in full, it is encouraged to save internal IDs in thepurchase.detailsobject for easy lookup. -
The
adjustmentsfield in the response is a map of fees, discounts, and taxes that applied to the order or affect the refund amount. The key should be human friendly, as it will be displayed. The value should be aCurrencyStringand be positive for credits and negative for debits to the refund amount. -
The
totalshould be the sum of thesubTotaland all values inadjustments. -
The
distributionsfield will typically have 0-2 values which should sum to thetotal. For exchanges there will be no value because there is no refund to credit. If the customer paid by credit card then typically you will refund to the credit card, in this case include the refunded amount with theOriginal payment methodkey. If the customer paid by cash, gift card, or the customer requests store credit instead of a refund then you should include the refund amount with theStore Creditkey. In the case where the customer paid with multiple payment methods and the refund will be split between them, then the response should include a key for each method. -
See examples in the API specification.
Preview Return Endpoint [Required]
The preview return endpoint is required for most integrations and allows the shopper to see what they are getting before submitting their return. This endpoint is intended to be a soft check of the return details and not trigger any return process in your system, meaning a call to preview will not create, approve, nor submit a return. The preview endpoint may be called any number of times for a given return. Examples include: the shopper modifies their selection; the shopper changes their return method; the return is previewed in the merchant dashboard or at a drop-off location. Previews may vary in the case that fees differ for each drop-off method.
API specs are detailed here.
Start Return Endpoint [Optional]
Before discussing the start return endpoint, it is worth considering the most common process for starting a return. Once a shopper starts a return, Happy Returns will call preview one additional time to save a return record. Since preview can be called multiple times for the same return, we recommend using the return webhook to get notification of the return-started event as additional return information is exposed in that notification.
We track items once a return is started and badge them accordingly on subsequent visits to the return portal. A user will not be able to start multiple returns for the same item. You do not need to implement this behavior. We key this on the Purchase.id field, if the id is not consistent and unique then this feature will not work correctly.
Based on the process above, a dedicated start return endpoint is not typically necessary but can be configured if your system needs to persist a record when the return is started. If a dedicated start return endpoint is required please discuss during onboarding, when implemented, the behavior should be the same as Preview Return.
API specs are detailed here.
Finish Return Endpoint [Required]
The finish return endpoint is required and is only called once, when the return is approved. This endpoint should trigger the shopper refund or store credit, and create exchange orders.
Development considerations for finish return endpoint:
-
The return values typically should match the values from Preview Return, but since the drop off method may have changed the return values may be different.
-
If only some of the items are approved, also known as a partial return, the finish return request will include a subset of the original items. Only those items in the request should be refunded. It is possible for the remaining items to be approved in a subsequent request.
-
Subsequent calls to this endpoint with the same
Purchasedata are not expected (duplicate calls), however they should be tested during implementation and should not issue a new refund. If a refund has already been issued then an error should be returned. -
If this endpoint returns an error the associated items will be marked as a failed and a support agent will handle resolving the return. The Happy Returns’ dashboard flags these returns so they can be resolved. You should monitor for a spike in error rate from this endpoint, if it fails then customers are likely impacted. It is important to note that on failed return resolution through the dashboard, we will not send another
/returnrequest. Items that are part of failed returns and refunded manually outside of Happy Returns should be marked as not returnable in subsequent/purchasescalls.
API specs are detailed here.
Processing Fee
If the processing fee is managed by Happy Returns, the configured fee will be displayed on the drop off methods page next to each method. This fee is configured based on the dropoff method and country. The Processing fee is sent in the dropoffMethod field as part of the request. This fee should be included in refund calculations; you have the option of waiving the fee. Include the final fee in the adjustments field with the key Processing fee. Please note the casing for Processing fee as it will only work if it properly matches. The fee will always be calculated based on the order currency and will only be applied to refunds and optionally store credit. A fee is not charged for exchanges.
For more complex fee logic, the processing fee may be managed by your system. In this case, a fee value will not be displayed on the drop off methods page and will not be passed in the API requests.
Order and Refund Method Splitting
If a return has multiple refund methods (store credit, exchange, refund) Happy Returns can make requests to the return endpoints as a single request or divide them into one request per refund method. Please coordinate with Happy Returns during onboarding to enable the approach that is best for your system. We will always separate requests by order number if a return contains items across multiple orders. Regardless of API approach, we will merge the result of all the calls, including the fees and totals when displayed to the shopper.
When dividing requests that also include fees, Happy Returns will make one request at a time comparing the requested fee to the fee in the response. Any outstanding fee will be included in subsequent requests. For example, in a return that has a $10 fee and the return is split between 2 API calls, the first request is sent with a fee of $10. It responds with a fee of $7 because the value of the first item is only $7. The second request is then sent with the remaining fee of $3.